Computers and technology provide us with a multitude of benefits and make our lives a lot easier. However, they’re also a common source of frustration.
In this guide, we’re going to talk about what frustrates users, how you can detect their frustration and rage, as well as how to deal with frustrated and angry customers.
What causes user frustration and rage?
Users get frustrated when something interrupts them from completing an action or a task.
There are a number of different causes of user frustration and rage. The most common ones include:
Poor design
Poor website or app design often leads to users becoming frustrated.
If users are having trouble navigating your app or website or finding what they need - they’ll become frustrated. You need to work on improving UX of your web page or app continuously.
Interrupting them with popups or autoplaying videos that cause product friction while they’re trying to accomplish something will make their frustration even worse.
Unclear instructions
If you don’t provide clear instructions on what users need to do to accomplish something they want, they can quickly become frustrated and leave your website.
When this happens, they’ll often blame you or your website for their frustration, developing a bad attitude toward your company.
Broken pages and missing content
Broken pages and missing content are another common cause of user frustration.
If you point users to a page where they can find a particular piece of content, and then they can't find it once they get there, it’s no wonder that they’ll end up frustrated.
If you keep doing that over and over, they’ll get angry or even furious.
If users deem your website unreliable, as much as 63% will never return to it again.

Source: asana.com
Slow page loading time
In the age of 4G Internet speeds (soon-to-be 5G), no one has the patience to wait a long time for your website to load.
If users need to wait more than three seconds before they can access the content they need, they’ll become frustrated and leave.
In addition to that, 75% of users state that they’d never come back to a website that took more than four seconds to load. Prevent this from happening by making sure your pages load fast. Sometimes, a solution as simple as clearing cache will do the work.

Source: gfycat.com
Choice overload
If you ask users to make too many choices, they can quickly become anxious and frustrated. At this point, they might decide to avoid making any choice at all and abandon your website completely.
This is a phenomenon known as the paradox of choice.
In his book, The Paradox of Choice: Why More is Less, American psychologist Barry Schwartz discusses this phenomenon at great length.
He argues that reducing or eliminating choice can reduce users’ frustration and anxiety significantly.
How to detect user frustration
The methods of detecting user frustration can be divided into two categories: direct and indirect.
Direct methods of detecting user frustration include asking users to submit feedback in a variety of different ways, including through surveys, contact forms, and support tickets.
Pro tip: You can use Chameleon to implement customer surveys and detect user frustration with ease. With Chameleon, you can survey customers at the precise moment they get frustrated, allowing you to gather the most accurate feedback on what’s causing users’ rage and frustration.

Indirect methods, on the other hand, involve tracking users’ actions to determine if they’re experiencing frustration or not.
These types of methods rely on observing and identifying signals of user frustration, such as rage clicks, random scrolling, cursor thrashing, and form abandonment.
Rage clicks
Rage clicks are one of the most common signals of user frustration.
A rage click occurs when a user repeatedly clicks or taps on a website or app element due to frustration. A lot of things can cause users to start rage clicking, including:
- Not being in charge of what’s going on (e.g., waiting for a video to load)
- Dealing with misleading website or app elements (e.g., underlined text that’s not a link).
- Device malfunction (e.g., the user’s mouse not functioning properly)

Source: cxl.com
You can use solutions such as FullStory and Dynatrace to detect Rage Clicks. There’s also the option of using Google Tag Manager and Google Analytics to set up your own rage click tracking system.
Random scrolling
Forcing users to scroll through a lot of irrelevant content to get to what they’re interested in can also cause frustration.
If users are rapidly scrolling through content, it means that they don’t see what they want as soon as the page loads. The more time it takes them to get to the content they want to see, the more frustrated they’re going to get.
This is why experts recommend that you keep essential content above the fold. If users can’t find what they’re looking for quickly, there’s a good chance that they’ll give up and leave.

Source: cxl.com
Cursor thrashing
Moving the cursor erratically across the screen can also be a sign of user frustration. People tend to do this when they’re waiting for a page to load or a video to buffer.
It signifies impatience and anxiety. Cursor thrashing is also associated with high cognitive load and can occur when users are faced with difficult questions in online forms.

Source: cxl.com
Form abandonment
Abandoning online forms is in itself a sign of user frustration.
There are plenty of reasons why users abandon forms. You might be asking them for too much information or requesting them to provide information they don’t have available.
They may also be confused about how to fill certain fields, in which case you should strive to provide a better explanation of the type of information you need from users. This can be done easily with Chameleon’s tooltips.

Apart from giving users a better idea of what you need from them, you can also use tooltips to display dynamic messages to users that are displaying signs of frustration or rage.
This, in turn, can help to calm users or educate them on how they can resolve their issue.
How to deal with frustrated users
Now that we’ve discussed how to detect user frustration, it’s time to talk about what you should do about it.
Be proactive
If a user is reaching out to your customer support to express frustration, you’re already too late.
You need to be proactive about dealing with customer frustration and reach out to users as soon as you detect any signs of frustration or rage.
Listen
Whether a user has contacted you to express their frustration or you reached out to them first, it’s crucial that you listen to what they have to say.
Let them vent and express their frustration. Don’t try to interrupt them or make excuses.
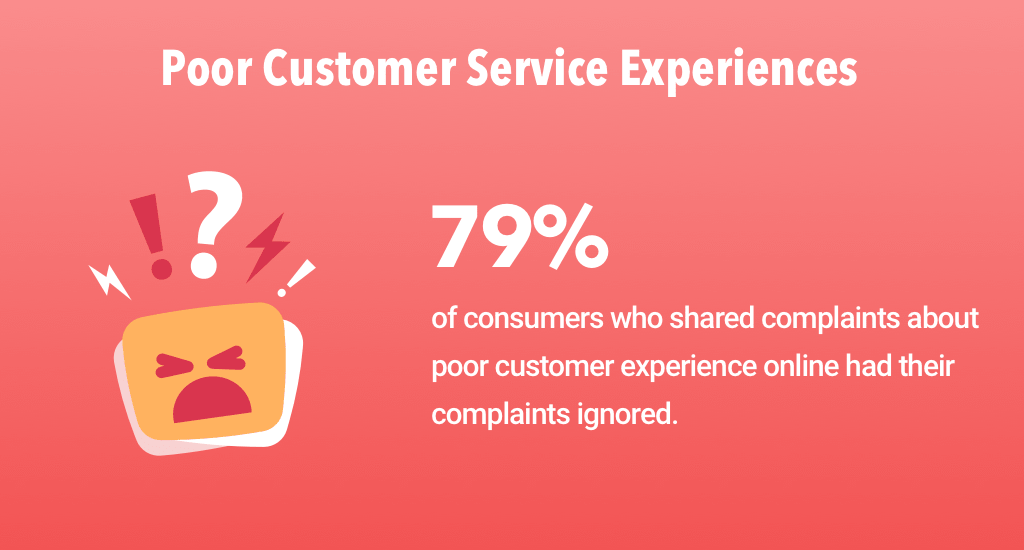
Finally, make sure to acknowledge their complaints and frustration. With 79% of customers having their complaints ignored, simply listening to and acknowledging your customers’ experience will make you stand out.

Source: proprofs.com
Apologize
The next step is to apologize to the customer. You should do this even if the issue they’re having isn’t even under your control.
Trying to explain that their problems aren’t caused by your fault can only make them angrier. Apologizing, on the other hand, shows that you empathize with the customer and helps you diffuse the situation.
It also helps to improve customer satisfaction significantly.
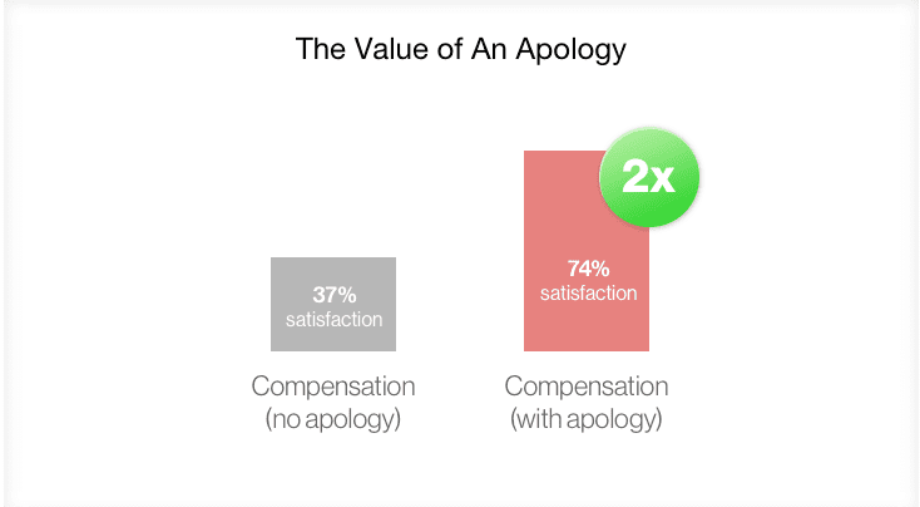
In fact, studies show that apologizing to a customer while providing them compensation for the issue they experienced can double customer satisfaction compared to providing compensation without an apology.

Source: getjobber.com
Stay calm
It’s essential that you remain calm throughout your entire interaction with a frustrated or angry customer. Staying calm and having a clear mind will help you have an easier time resolving the customer’s issue and diffusing the situation.
It will also ensure that you don’t make the entire situation worse by getting into an argument with the customer.
Resolve the issue as soon as possible
After you’ve listened to a frustrated user and apologized, you need to let them know that you’re going to help them resolve their issue as soon as possible.
In some cases, it might be beneficial to ask the user what they’d consider to be a fair and reasonable solution to their problem. Talking with them about this will help to set expectations as well as make them feel in control.
Whether you include the user in the process of determining the right way to resolve the issue or not, it’s crucial that you let them know what you’re going to do, as well as how much time it’s going to take.
Depending on the nature of the issue, you might need to delegate the resolution to your design, UX, engineering, or marketing team.
Follow up
After resolving the user’s issue, you need to reach out to let them know about this, as well as see if they’re satisfied with the solution.
You should also thank the customer for their patience and create a note to reach out to them in a month or so to check if they’re having any more issues.
This will show that you care about them and are happy to do whatever it takes to keep them satisfied.
Chameleon + FullStory = Product Success
Chameleon is a Product Success platform for building code-free surveys, tours, and self-serve help. As a comprehensive SaaS analytics solution, FullStory sits hand-in-hand with Chameleon to make a powerful integration.

Diagnose and curb user frustration
FullStory integrates with Chameleon to show what users were doing before and after leaving feedback or taking a tour
How to Detect and Fix Bad UX Before it Kills Your Product
By integrating Chameleon and FullStory, your team can filter sessions by how users engage with product experiences and microsurveys.
That means your team can:
- Sense check user onboarding tours to see how users really engage
- Watch what users were doing before they left that surprising feedback
- Trigger Chameleon Microsurveys with pinpoint precision data from FullStory
- Get the insights necessary to build better user onboarding and continuous feedback collection
- Deploy targeted onboarding tours and checklists which guide users towards activation.
- Run experiments to find how user experiences impact your key metrics, using FullStory to reveal hidden user engagement patterns and reasons for drop-off.
- Segment FullStory users by their Chameleon Survey responses to understand what contributes to success
- Diagnose and debug low-performing experiments with insights from your users in action
Detect and deal with user rage and frustration
User frustration occurs when users are interrupted from completing a task or action. There are a number of different causes for user frustration.
Poor design, unclear instructions, broken pages, slow page loading time, and choice overload can all frustrate and enrage users.
If you’re looking to detect user frustration, you have two types of methods at your disposal.
Direct methods of detecting user frustration involve asking users to provide feedback on their experience. You can do this through surveys, contact forms, and support tickets.
Indirect methods focus on tracking users’ actions to understand if they’re frustrated or not. They take advantage of frustration signals such as rage clicks, random scrolling, cursor thrashing, and form abandonment.
When dealing with frustrated users, it’s important to stay calm and let them express their frustration. The next step is to apologize and assure them that you’ll resolve the issue as soon as possible.
Once you resolve the issue, make sure to follow up with users, thanking them for their patience and checking if they’re satisfied with the resolution.
To learn how Chameleon can help support and reassure your users with better in-product experiences, get in touch today.

Smart product messaging to retain and reassure users
Chameleon makes it fast for Product to deploy smart emergency surveys and UX without code




