
Resource Centers
Handy hubs within an app, offering users quick access to guides, FAQs, and support resources

What are in-app resource centers?
An in-app Resource Center, or help hub, is a UI pattern combining a click/hover-target widget that opens a small container with items linked to key help or support resources.
These could be a page of FAQs, the knowledge base, the status page, a way to submit a support ticket or start an in-app chat, essential how-to videos, etc. In some cases, Resource Centers will open up help articles as an overlay (Modal/Slideout) over the core product instead of opening a new browser tab or window.
Use cases for resource centers
Self-serve learning: providing users easy access (and low friction) to learn more about the product in their own time and at their own pace
Quick access to help: a simple and direct way to get help and avoid wasted user time navigating help resources or seeking out ways to get in touch
Ticket deflection: instead of contacting the support team, users may be able to resolve more questions or issues using the listed resources
Update notifications: a simple “inbox” for users to seek out product updates or other changes at their convenience
Best practices for resource centers
- 1 Have a single go-to place for help resources; avoid multiple different navigation elements (e.g., a Resource Hub separate from a Help Menu in the primary nav) so users aren’t confused about where to go.
- 2 Go beyond help; try to offer best practices, tips, advice, and other coaching so users can deepen their knowledge and engagement (e.g., by including a link to the blog or a recent article).
- 3 Ensure there is a gateway to start a support ticket or conversation. Ideally, this can happen via in-app chat, but users shouldn’t have to look for how to contact your team.
- 4 Use a clearly understood icon for the widget (e.g., a question mark styled to match your brand) so users recognize its purpose.
- 5 Get dynamic: showcase relevant items based on the user's page or stage/state in the lifecycle. However, don’t remove any usual items that users expect to find in the Resource Center.
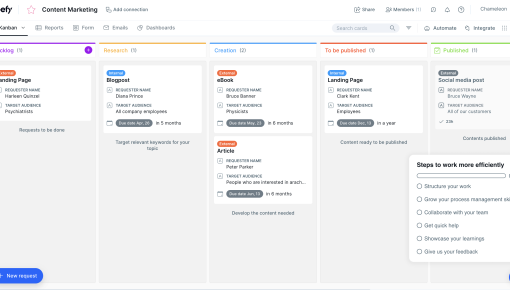
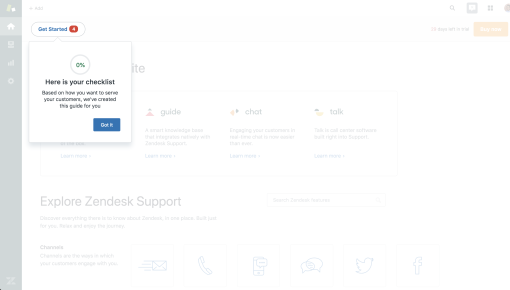
Examples of great resource centers


Pipefy User Onboarding Checklist

Zendesk User Onboarding Checklist
Recommended reading 🤓

11 self-serve customer support tools for a smoother customer journey