Empty States
Teasers and educational resources for new or locked features, great for onboarding

What are in-app empty states?
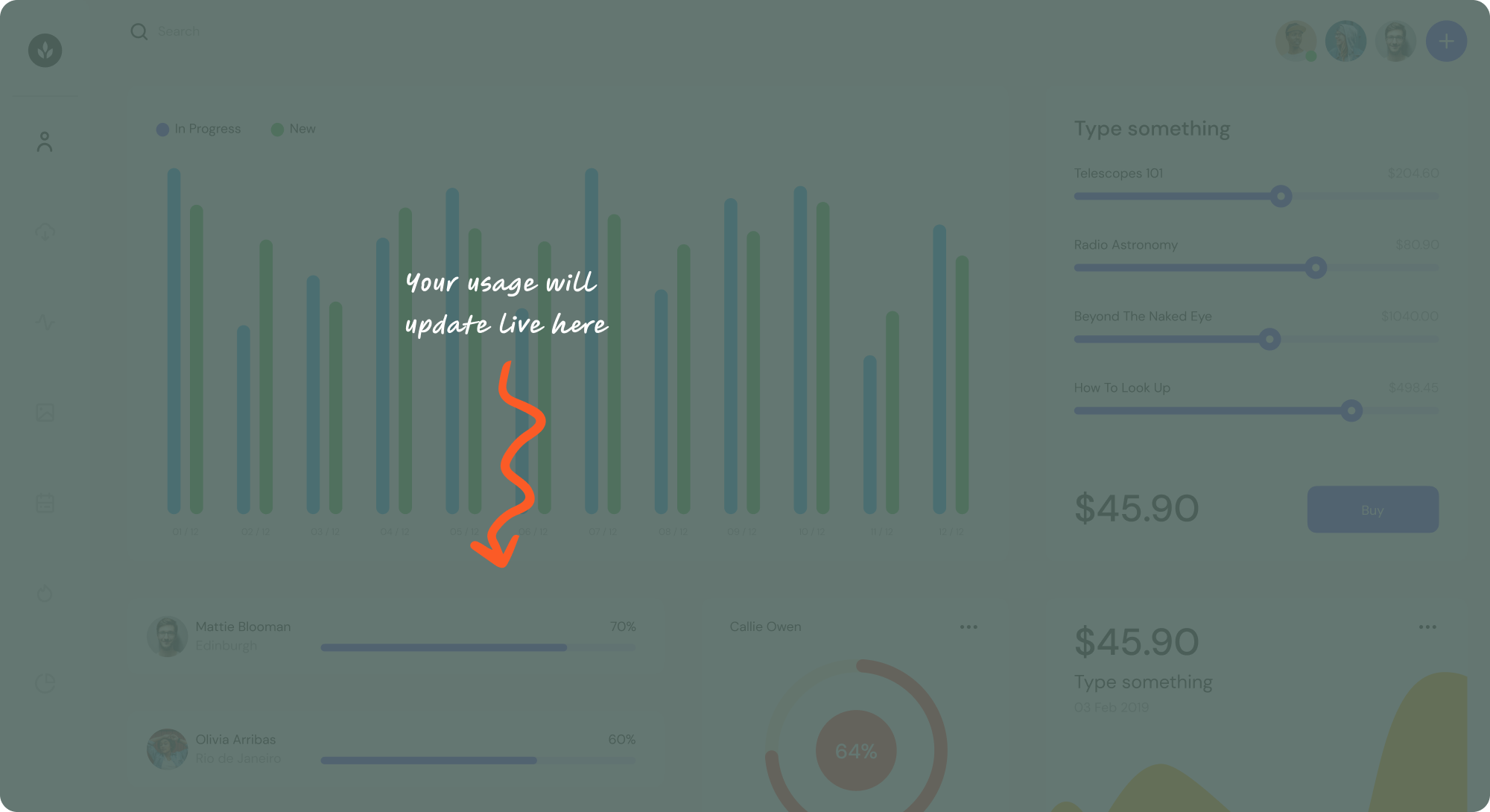
Empty states refer to the UI display users encounter when there's no data or content available within a section of an application. This may occur when key setup actions haven’t yet been taken, or if the app has been configured such that no content or data can display in a section.
When it comes to visual patterns, Empty States can serve as the main content tile on a page, or they can be found within a chart or table area, or elsewhere. They usually contain content that indicates the action users should take next to remove the blank or empty state. This may include a call-to-action for quick access to that action and media.
Common use cases for empty states
Encouraging Activation Actions: encouraging users to take key setup or primary actions to start driving value from the application
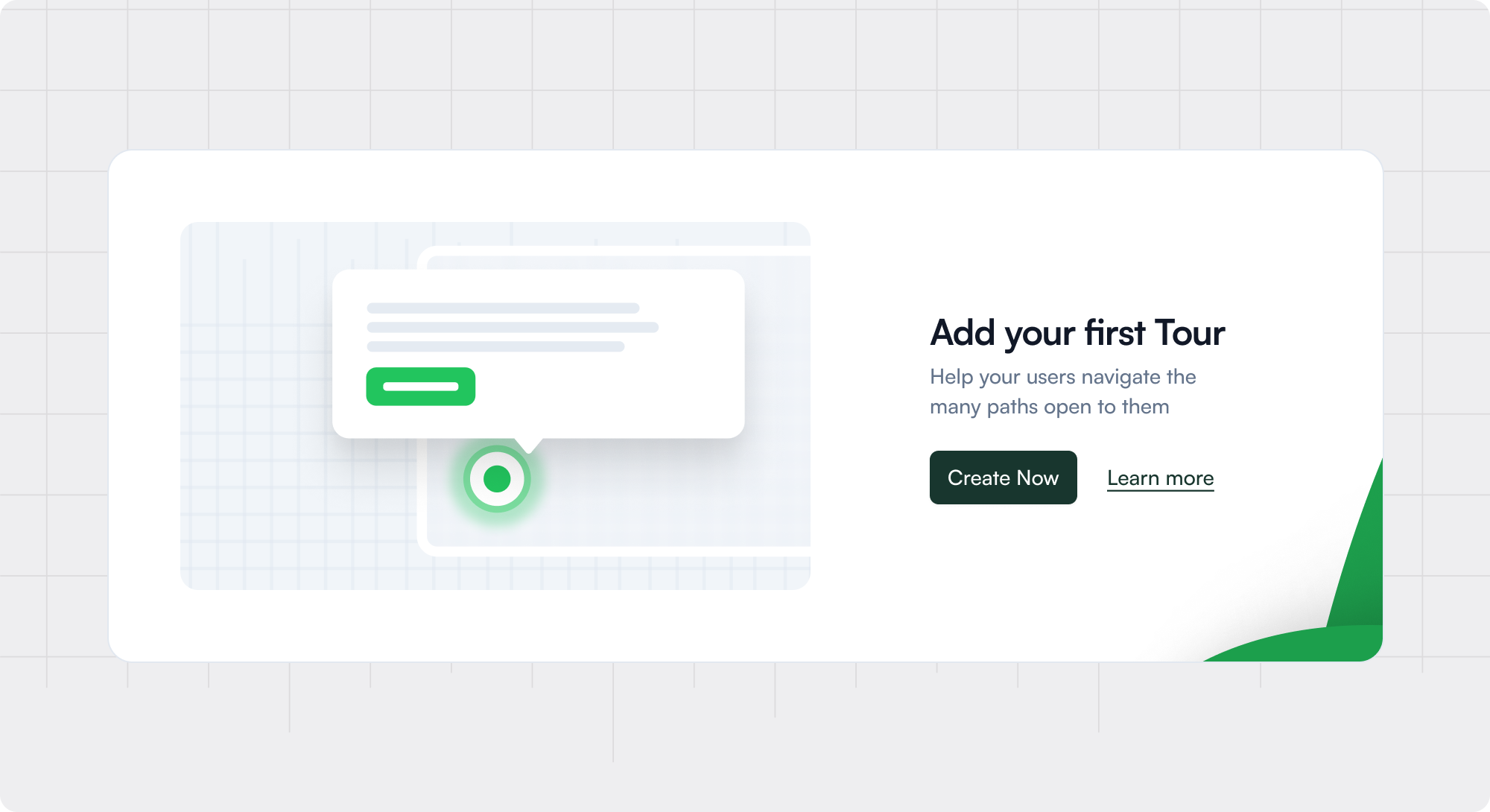
Showcasing Value: showing what the application could look like and what value users may derive from it once they do take those setup or activation actions
Error Screens: informing users that no data was present or loaded because of errors and/or incomplete actions (and suggesting recourse).
Feature Education: informing users more about the underlying feature or page and potentially linking to additional resources
Best practices for empty states
- 1 Use these to educate and connect with users; don’t waste the opportunity with purely factual notices or uninspiring content. Remember, many users are continuing to evaluate the product before they are committed to taking activation actions.
- 2 Offer a secondary CTA that can let users learn more about the feature, e.g. launching a Product Tour, or in-app interactive demo, as a fallback to the main activation action.
- 3 If possible, personalize these empty states based on anything you know about the user (e.g. use case, persona etc.).
- 4 If they contain valuable information, then ensure they capture the user’s attention with visuals that complement the underlying app.
- 5 Focus on benefits alongside any key feature explanation to help motivate users and connect to their key jobs to be done in the product.
Recommended reading 🤓


How to Use Empty States for Better Onboarding

What Is User Success and How to Unlock Massive Value for Your Users