Carousels
Sliders that convey multiple messages in rotation, in the same space

What are in-app carousels?
Carousels, or "sliders," are patterns that display multiple items in a confined space by rotating content, typically images or cards, horizontally or vertically. These resemble multiple Modules, Banners, or Cards in a “stack” either overlaid over or embedded within the page.
These are valuable because they allow the same real estate to be used for multiple pieces of content, which is especially helpful if you don’t know precisely which item would interest a particular user.
Common use cases for carousels
Showcasing products: Displaying multiple products or features on e-commerce sites
Highlighting content: Rotating through news articles, blog posts, or testimonials
Portfolio galleries: Presenting work samples in design or photography portfolios
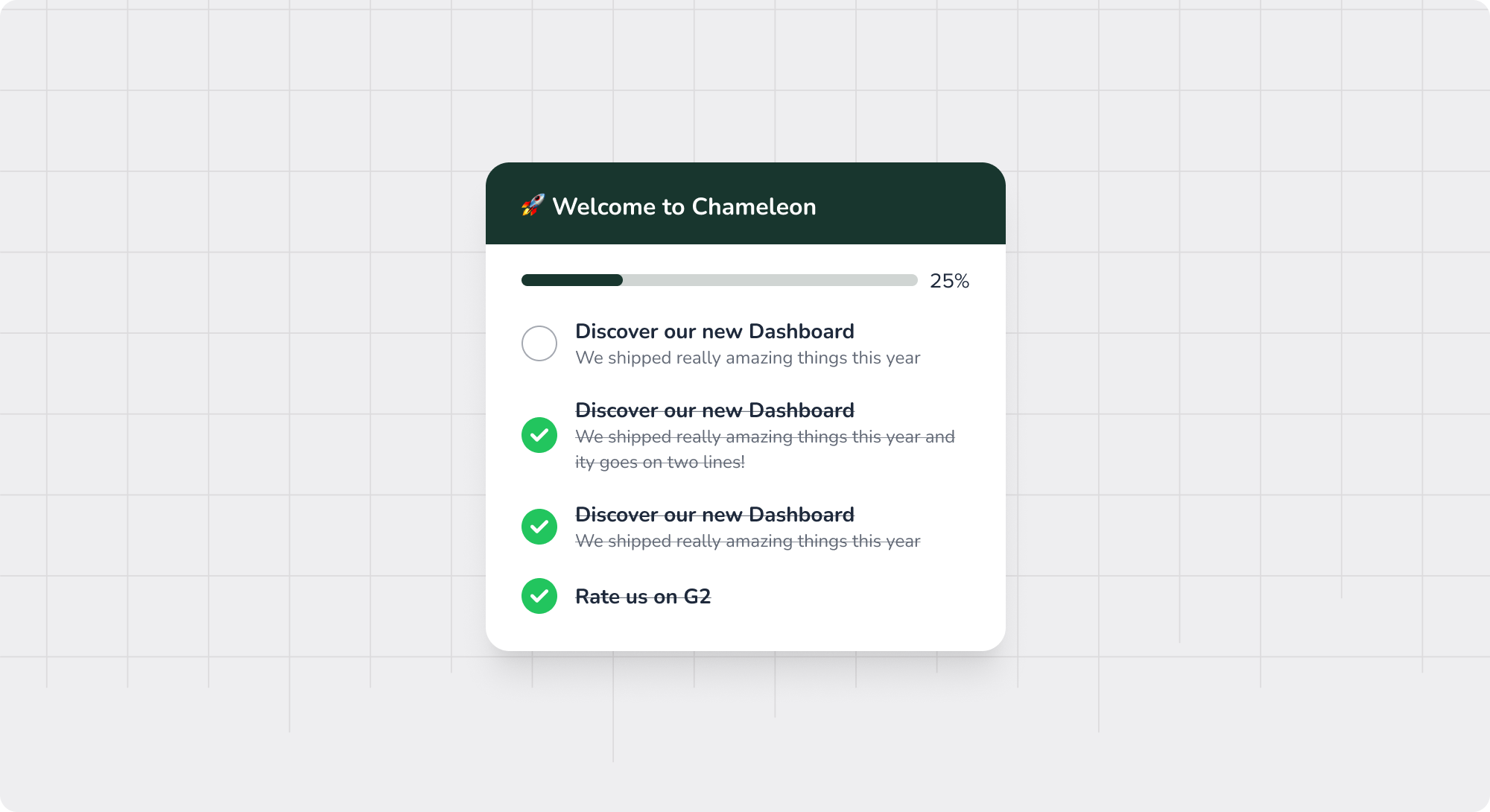
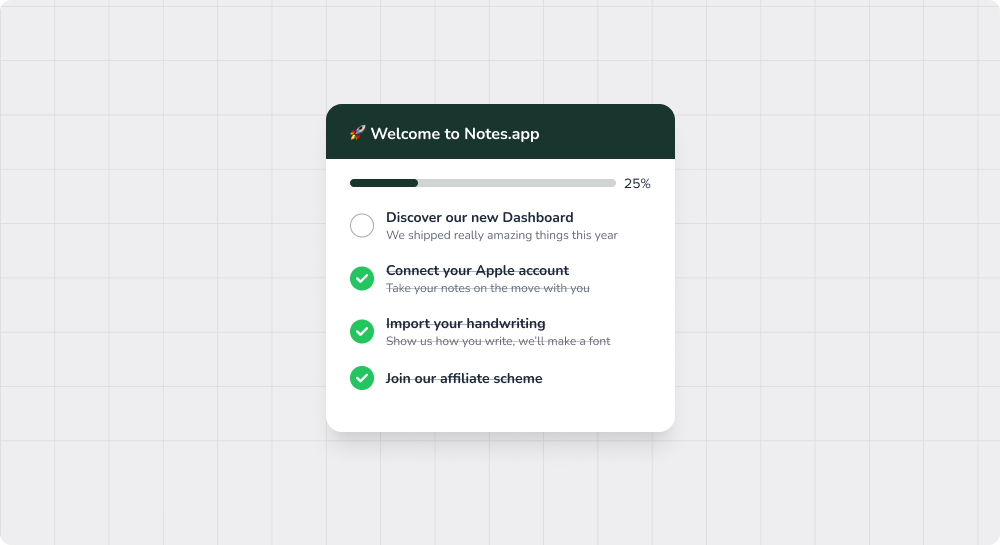
Tutorial steps: Guiding users through tutorial steps or app onboarding processes
Best practices for carousels
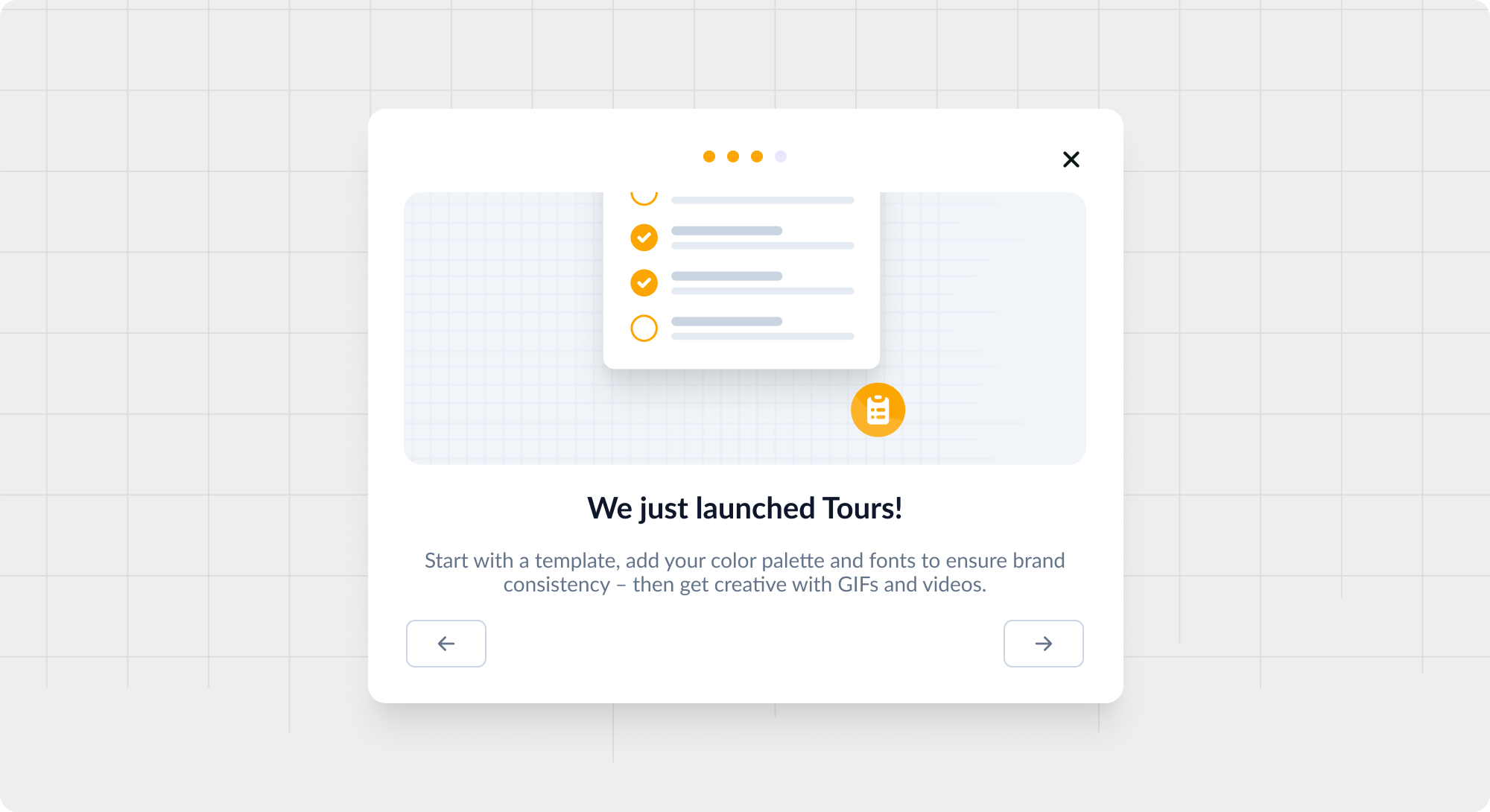
- 1 If using the "Modal style" (overlaying existing UI), use it with caution; only when it’s necessary to convey this information to a user before they can engage with the product, typically during onboarding or setup.
- 2 Keep the total number of items limited; we recommend four at a time to avoid fatigue and desensitization. Make it clear to the user how many items are in the carousel.
- 3 Consider the overall content across the full carousel that the user is being asked to absorb and retain; keep it high-level and offer CTAs to go deeper.
- 4 Users will likely move quickly through the carousel, so ensure each graphic/visual and headline is attention-grabbing and compelling.
- 5 If using an embedded pattern (e.g., Cards or Banners) and adding more items to the carousel over time, show a notification or indication that new items have been added since last time.
Examples of great carousels

Recommended reading 🤓

Product Adoption Strategy: Frameworks, Steps, and Tactics to Drive Growth

8 Product Marketing Examples and Their Use Cases

How to create new feature announcements that drive product adoption