Coachmarks
Concise overlay helpers that explain functionalities or help users get oriented

What are in-app coachmarks?
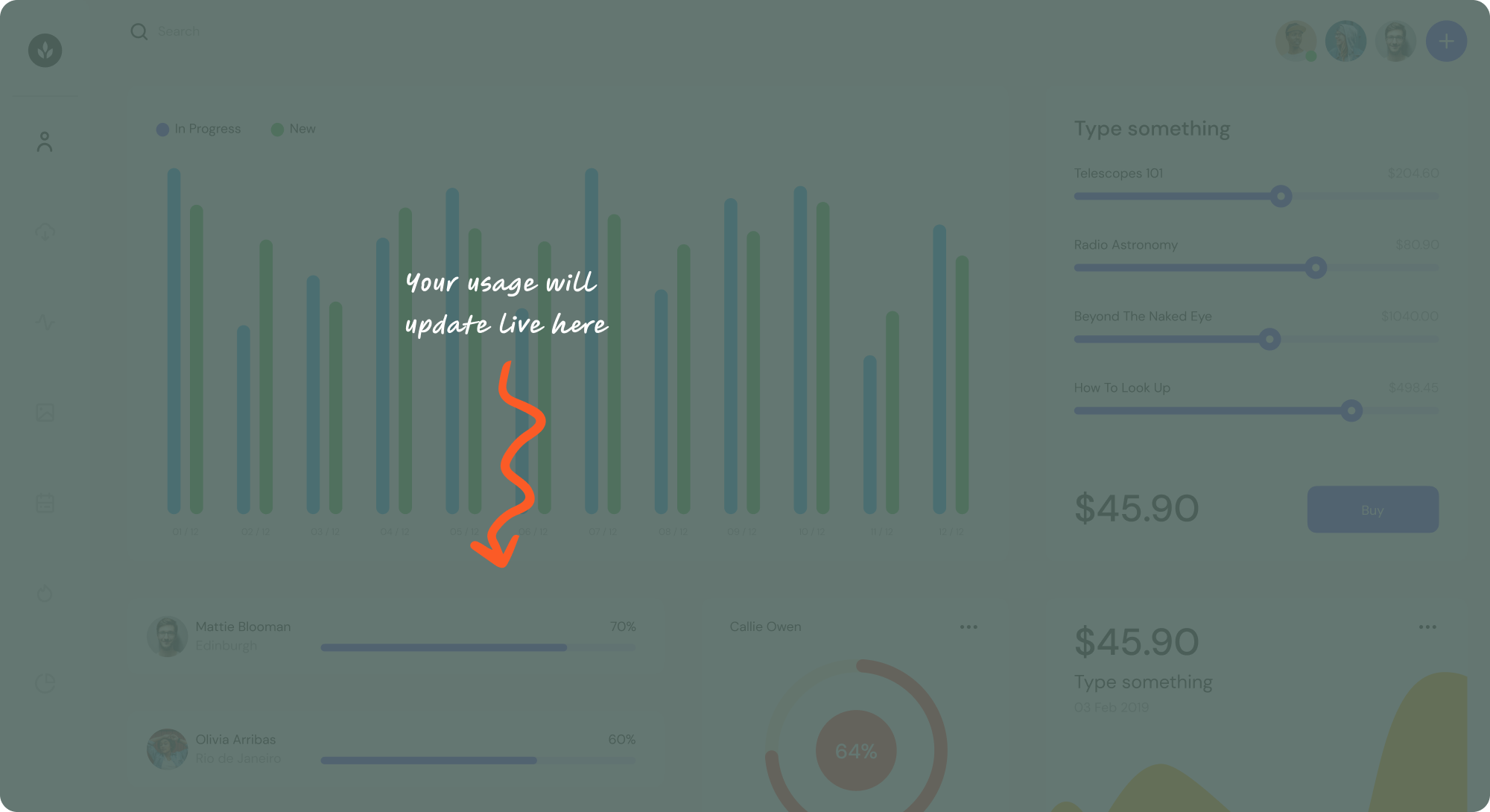
Coachmarks are transient UI guides that highlight features or functionalities that are new or important to the user. They are typically used in onboarding or introducing updates. Coachmarks often darken the underlying app to bring focus to the annotations and encourage the user to understand the content without knowing the specifics of the UI below.
Common use cases for coachmarks
Navigation Overview: indicating to users the breadth of features and navigation, especially in atypical hierarchies or page structures, or if there are a disparate set of features for users to be aware of
User Onboarding: highlighting key features that new users should pay attention to or engage with first
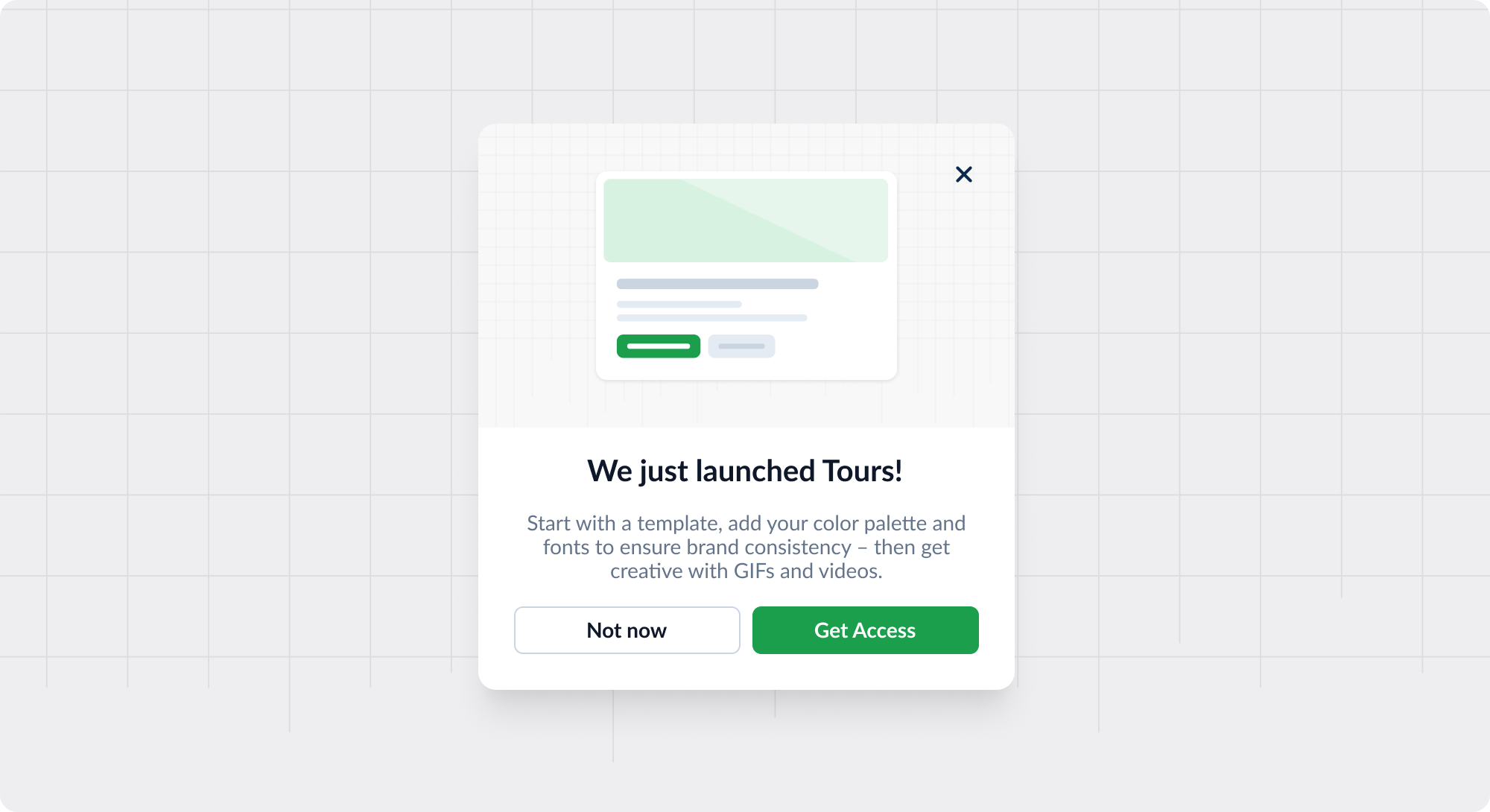
UI changes: helping users understand components or menus that may have been relocated or adjusted as part of a re-design or UI change
Best practices for coachmarks
- 1 Use these for high-level guidance or coaching; to indicate concepts or key takeaways rather than to reference detailed elements of the UI.
- 2 Since this blocks the underlying UI, allow users to decide when to view these and/or make it easy for users to enter and exit Coachmarks.
- 3 If showing multiple pointers at once or a sequence, limit to 3–4 items, as this is a typical limit before users become restless and disengaged.
- 4 Ensure the styling matches your company’s brand; often, Coachmarks are styled to be casual and informal, but this doesn’t have to be the case
Recommended reading 🤓


5 Essential UX Principles to Drive Product Adoption

A Complete Guide to User Onboarding UX Design & Patterns