To successfully boost your product adoption, you’ll need all hands on deck. From Product to Marketing and Support team efforts – your users’ journey is complex and you’ll need everyone aligned to understand the nuances and improve the guidance within your app.
With Chameleon, you can control exactly how your in-app guides get to your users and you can easily review everyone’s effort for complete transparency and quick iterations.
We’ll walk you through the best practices, actionable steps, and Chameleon features you can use to get the most out of your Tours, Tooltips, Launchers, and Microsurveys (or, as we collectively call them – Experiences).
Product adoption is not a single-person effort
To ensure you don’t disrupt users but still meet all of their needs, your guidance should always be contextual, beneficial, and as personal as possible. Not to mention looking native and on-brand, because that’s what you start with.
This means that, for the best results, you should set some internal processes and workflows around in-product guidance and how to ensure it always connects to your brand goals.
But remember, having a dedicated champion doesn’t mean the entire team shouldn't help drive your product adoption. Quite the opposite; having insightful help to contribute to the different use cases you want to approach, makes it a lot easier.
Internal guidelines and best practices are the first elements that are going to help you understand the workflows on your account. Regardless of the platform – you need to cover who does what, who owns it, and who should improve it.
A few questions to consider:
Who should create and publish live Experiences?
Who should ensure your brand style is respected?
Who ensures you have a reliable data sync?
Who reviews your efforts and your goals?
Who identifies opportunities to improve the user experience?
Depending on your team, one or several people can cover these, while everyone else should be empowered to conduct tests and quick experiments. With Chameleon, it’s easy to achieve this state once you have your guidelines set – for your team, your needs, and your challenges.
How to achieve a “controlled” delight state
This is our way of saying that in terms of product adoption efforts, everyone is aligned to form an efficient build-iterate-improve machine. Because what’s the purpose of investing in this process if you can’t ensure its longevity and clear benefits?
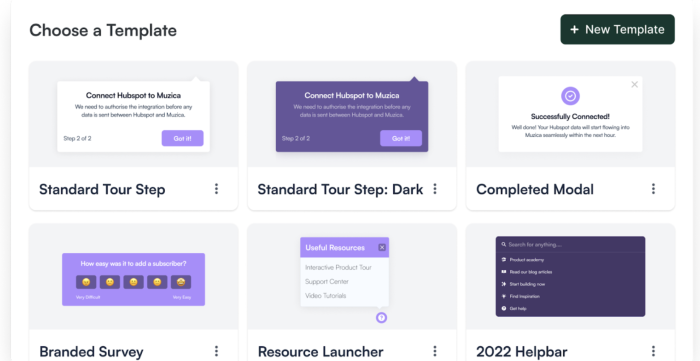
Now, you probably know that differentiated styling comes in handy here, with templates being a quick way to set clear styles for various announcements.
To get started quickly, you can choose one of many templates in Chameleon and customize it to fit your needs, brand style, audience segments, and much more.

Aside from this, with Chameleon, you can leverage a suite of useful features around cross-collaboration that enable you to control what your users will see. Also, it’s useful to know that you can combine these features to fit your team size and process needs.
Let’s take a closer look at some of the features that can be useful for you to personalize the Experiences you create and drive product adoption faster.
⌛ Follow the changes in the Activity feed
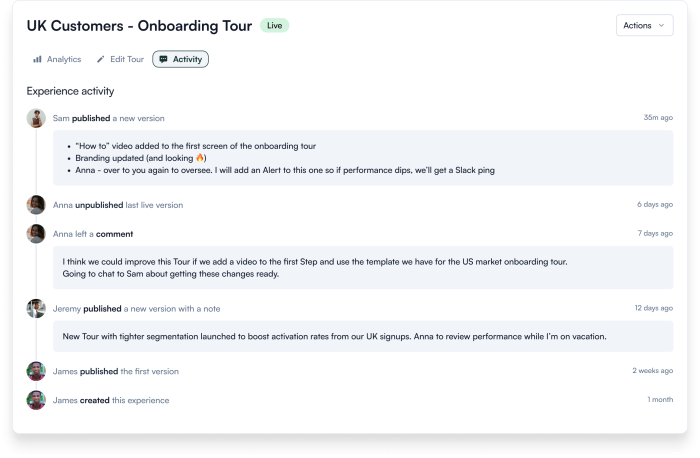
To make product adoption easier to tackle by the wider team, you can leverage the Activity feed. Visit this tab anytime you need to understand what’s been changed in an Experience. It’s in the Dashboard to enable transparency, efficient management, and a better async flow.
For each Experience you create, you can review a timestamped log of major events with the Avatar of who performed that action shown on the Activity feed in the Dashboard.
From ‘created’ to ‘updated’ you can keep track of what’s changing around your product guidance. Plus you can write a note to leave an easy-to-follow trail of updates or changes for anyone reviewing it. Here’s an example of what it could look like.

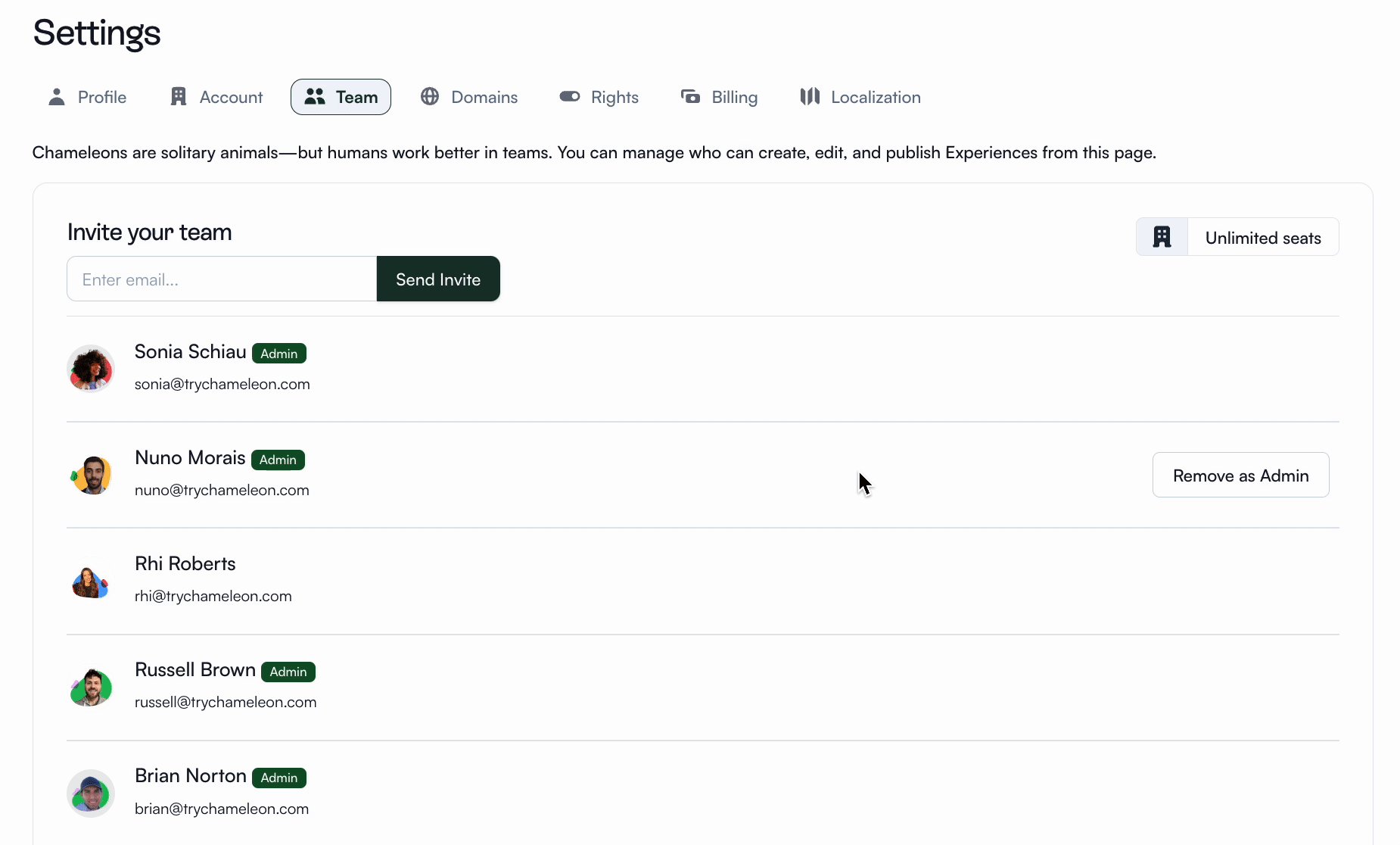
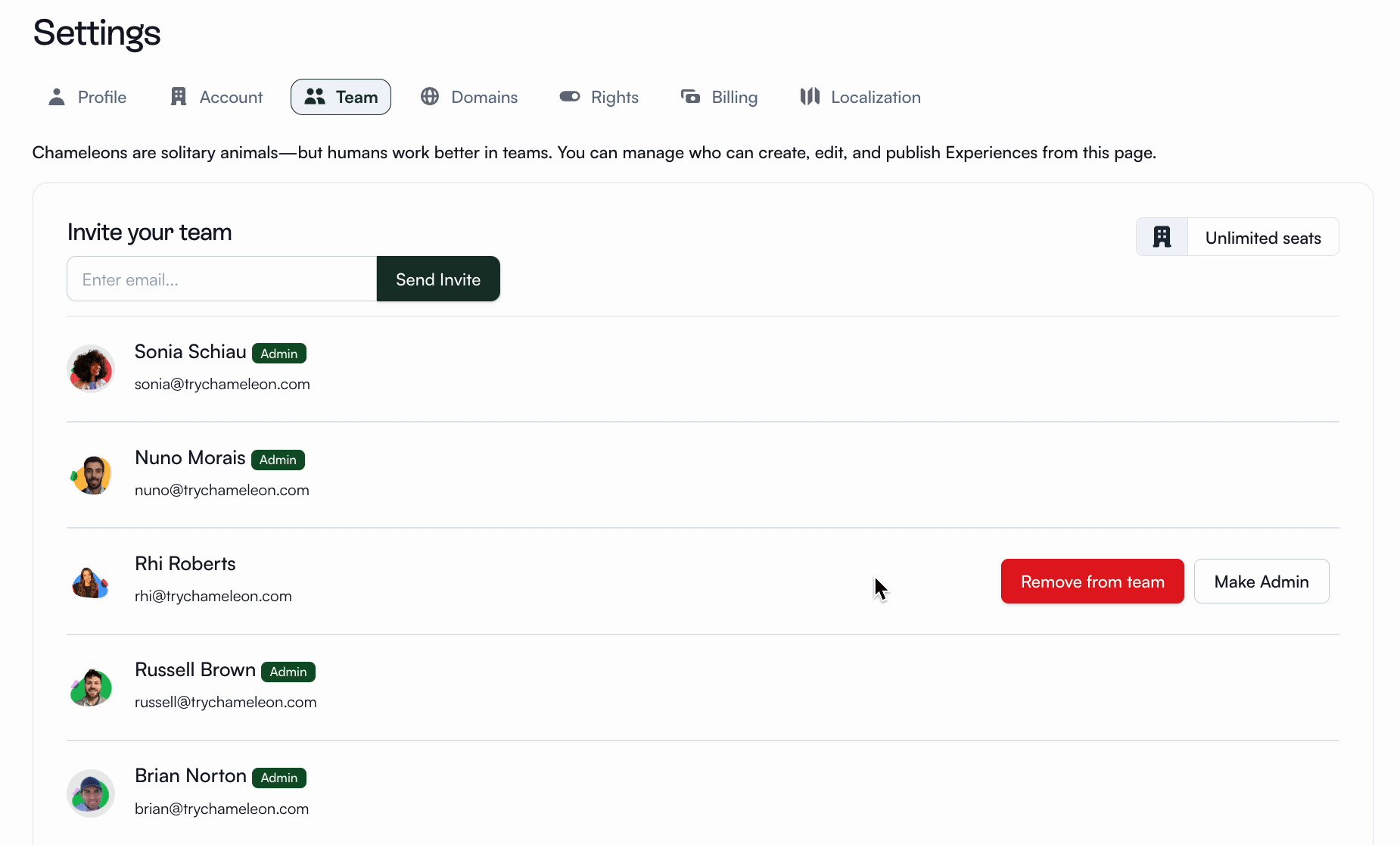
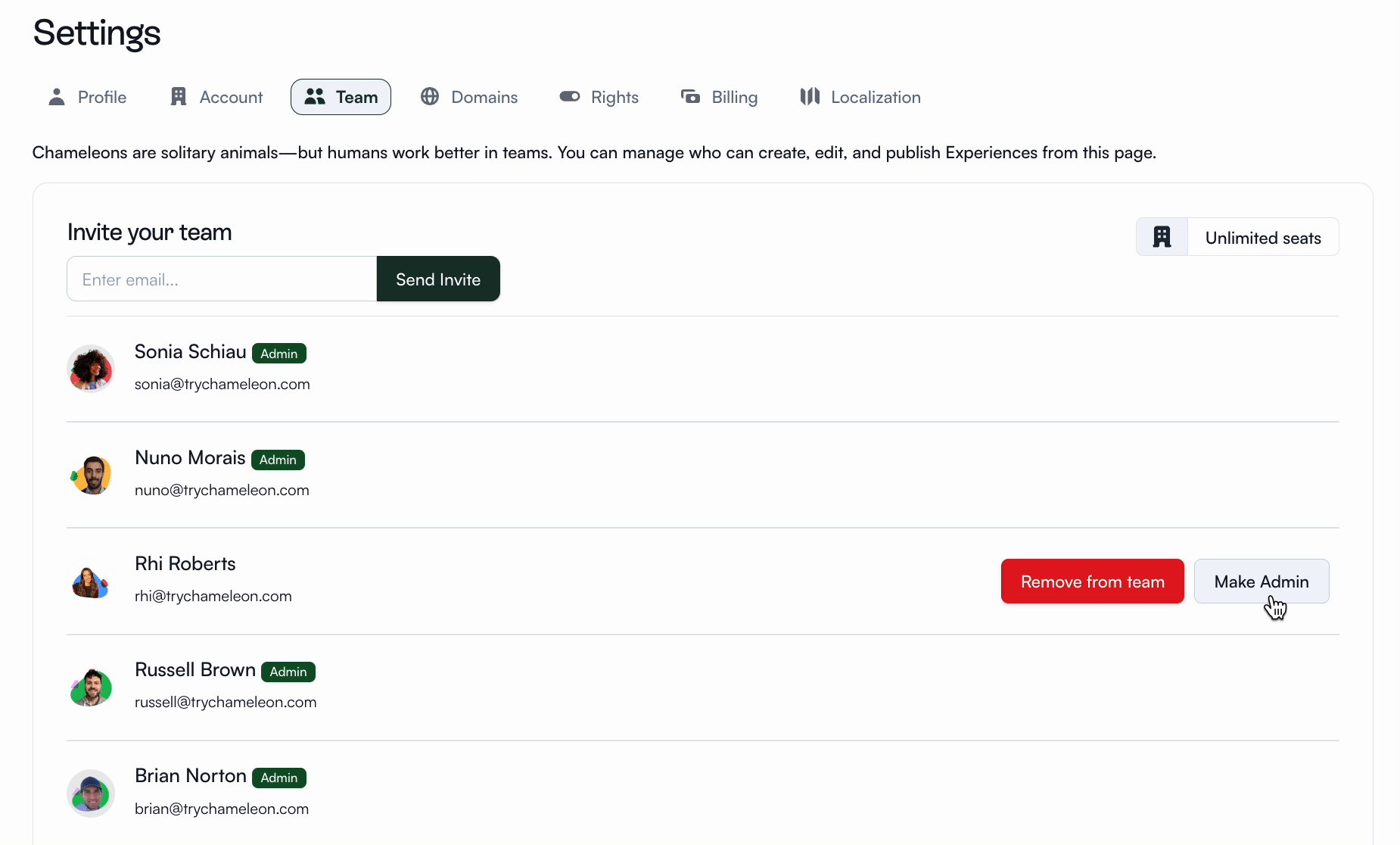
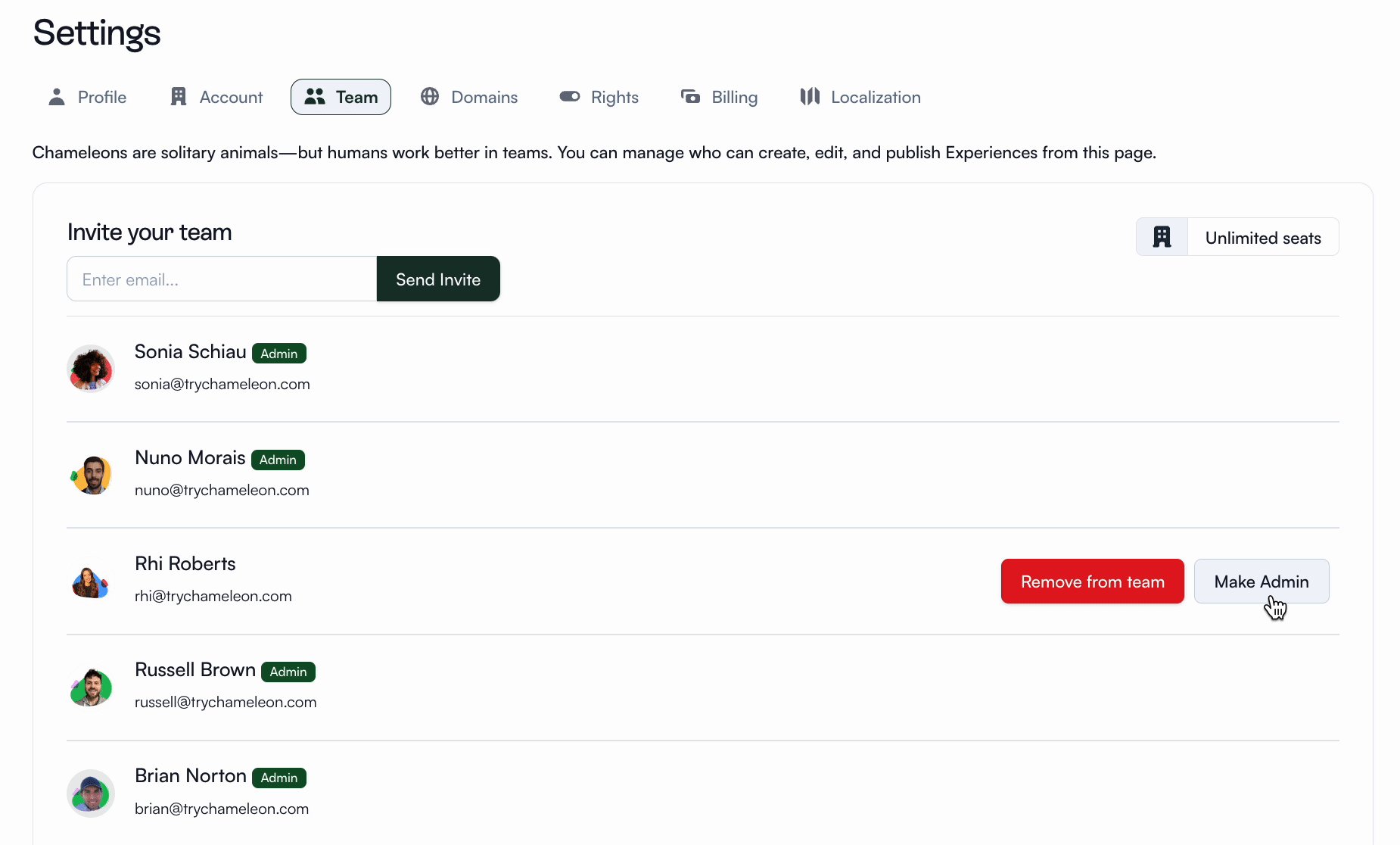
🧑🤝🧑 Manage the rights with Roles and Permissions
The Roles and Permissions enable you to set specific rights to each teammate, by assigning a role to anyone who joins your account: Admin or Member.
Admins are responsible for configurations, such as publishing live Experiences, deleting users, or adjusting Rate Limits. Members can build, view, or edit any Experience and work with the rest of the configurations.
This way, any teammates can contribute with valuable feedback and ideas, without disrupting your account's flow. 😉

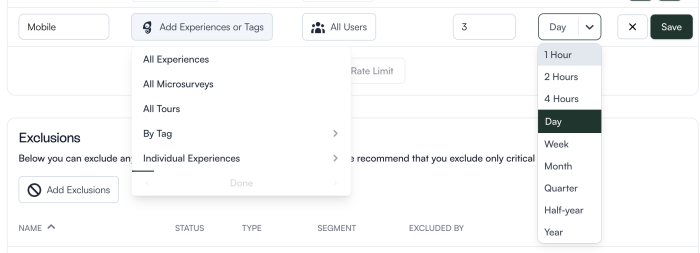
🛑 Use Rate Limiting to control the frequency
Not every user needs to know how many experiments you’re running or how excited you are to communicate all the great things you’re building.
Use Rate Limiting to keep it on a need-to-see basis and limit how many Experiences your users get to see in a specific period of time. Prioritize major announcements, and limit minor interactions.
This way, your users will never feel overwhelmed or interrupted. Keep them engaged with the most relevant information for them, not looking hard for the dismiss button.

🖼️ Add Avatars to see who is doing what
We’re living with a lot of visual cues, so take advantage of Avatars to quickly identify your teammates’ efforts across the Chameleon Dashboard.
You’ll find these in Segments, Experiences, Imports, filters, and other places where a glance is all it takes to know who did what, and why. Leverage Gravatar to ensure you have the full picture and a good internal policy on updated profile information 🤝
🏷 Use Tags for a better organization
You know the concept, just bring your internal guidelines to group up your efforts in Chameleon.
Use Tags to organize Experiences, or label users and know who should receive what type of guidance. This way, you keep your efforts, messages, and teams organized and clearly defined.
.gif)
🚨 Set Alerts to quickly address any issues
For any underperforming Experience, someone at Chameleon drinks a full cup of water to wash down the sting.
But we do understand that your users are diverse and their challenges are complex, and we know that sometimes things don't work out as you expect them to.
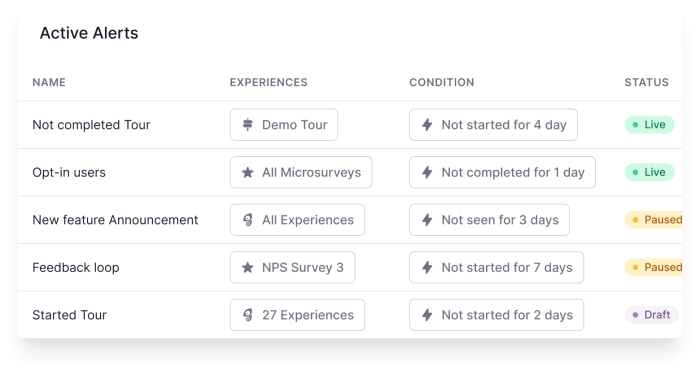
That’s exactly why you can set an Alert in Chameleon to notify you when something isn’t working as expected. Stay on top of it to be able to fix the problem quickly. Here are some example Alerts you can set.

Guide your users to success with ease
We’ve seen teams big and small succeed with Chameleon because of good internal diligence and passion. But you have to be careful to make your users see your excitement and not your experimentation.
The size of your team doesn’t matter as long as your user goals are clear, your team efforts are synced, and your actions are driven by results.
Want to try Chameleon for yourself? You can get started free and play around in our sandbox environment, or book a personalized demo with our product expert to see how it can work for you.
Ready to take control over your product adoption?
Master the cross-team collaboration with a suite of Chameleon features, keep track of any changes, and ensure your users see the right in-app messages at the right time.