A JavaScript onboarding library can be an easy solution for tech-savvy teams who need to create product tours quickly.
We’ve scoured the web for the best options available and compared them based on their pros, cons, and features—like ease of use and framework support—to help you find the best option for your team.
In this article, we guide you through the ten best open-source Javascript product libraries to help you create effective user onboarding experiences in a flash.
Your list of 10 JavaScript libraries for winning product tours
If you look for ‘product tours’ or ‘onboarding tours’ on GitHub, you’ll find quite a number of options, but it’s hard to determine which ones will be worth your time or investment. Some of them are unmaintained and outdated, like Hopscotch, while others are reportedly underwhelming, like Trip.js.
Here’s a list of the 10 best JavaScript product tour libraries to help you narrow down your choices.
Library | Pro | Con | Open source | Free tier | Ease of use | Framework support |
Intro.js | Simple and lightweight | Limited features | ✅ | ✅ | Very easy | Framework agnostic |
Shepherd js. | Highly customizable and flexible | Steep learning curve for customizations | ✅ | ✅ | Easy | Framework agnostic |
Bootstrap tour | Easy to use with Bootstrap projects | Limited advanced features | ✅ | ✅ | Very easy | Bootstrap-based |
Codyhouse | Provides design consistency | Some components require a premium subscription | ✅ | ✅ | Medium | Compatible with any CSS framework |
Chardin.js | Minimal setup and lightweight | Limited features | ✅ | ✅ | Easy | Plain JavaScript |
Product Tour JS | Focuses on user onboarding | Limited support documentation | ✅ | ✅ | Medium | Plain JavaScript |
Smartour.js | Lightweight and minimal | Limited styling options | ✅ | ✅ | Easy | Plain Javascript |
Tooltip Sequence | Allows creation of tooltip sequences | Requires Hugo for development | ✅ | ✅ | Medium | Plain Javascript |
Webtour.js | Advanced features like dynamic targeting | Limited community support | ✅ | ✅ | Medium | Plain Javascript |
Tourguide.js | Simple to set up | Limited features | ✅ | ✅ | Easy | Plain JavaScript |
1. Intro.js: Simple setup for fast product tours
IIntro.js is a well-known, well-supported, and widely used open-source library. If you’re looking for a reliable JS product tour builder, Intro.js is a good place to start. It offers a free tier, and a commercial license starts from $9.99.

2. Shepherd.js: Versatile tooltips for multi-step guides
Shepherd.js is a JavasScript library for creating product tours. It relies on another open-source library called Floating UI to create dialogs for each step. You can create single tooltips with their floating dialogs or create an entire product tour with multiple steps.

3. Bootstrap Tour: Easily create onboarding flows for Bootstrap-built websites
Bootstrap Tour is a widely used open-source HTML, CSS, and JS-based frontend framework. If your website is built on Bootstrap, Bootstrap Tour is a good fit for building an onboarding flow because it draws its design fundamentals from Bootstrap. You can still use Bootstrap Tour even if you’re not using Bootstrap for your website’s frontend, though.

4. Codyhouse: Create well-designed product tours powered by CSS and JQuery
Codyhouse is a group of 400 HTML, CSS, and JavaScript components that are compatible with any CSS framework. Using those components, you can create a product tour powered by CSS and JQuery. The default design is well-made, so Codyhouse is highly recommended for anyone who wants a quick start. Codyhouse offers a free tier, however, certain components are only available behind their premium gate.

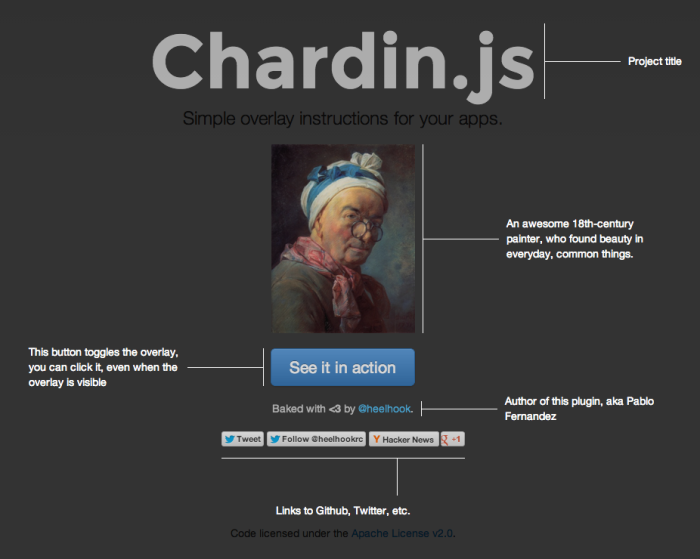
5. Chardin.js: Keep your onboarding tours simple
Chardin.js is a barebones solution for creating onboarding tours. Essentially, it’s a layer of instructions that go over your app. You can either set the instructions to show all at once or have them appear in a sequence.

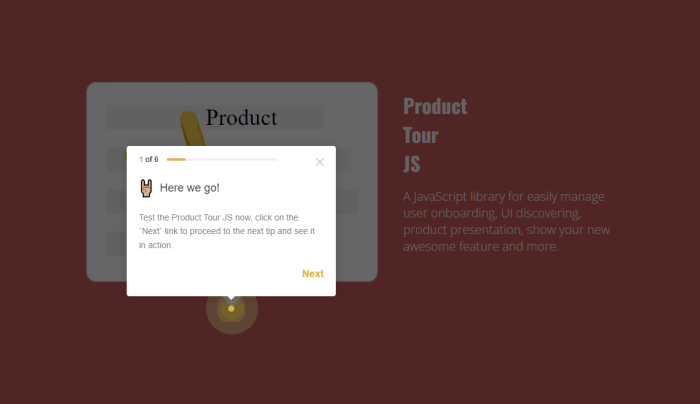
6. Product Tour JS: For beautifully styled user onboarding
Product Tour JS is a JavaScript library for creating user onboarding and product presentations. It requires JQuery to run, and is like any other product tour library, but is more well-polished in terms of styling.

7. Smartour.js: Minimalistic product onboarding tours
Smartour.js is another simple open-source library for product tours, but it’s built with TypeScript and JavaScript. Based on what we’ve seen, it has limited styling options through CSS.

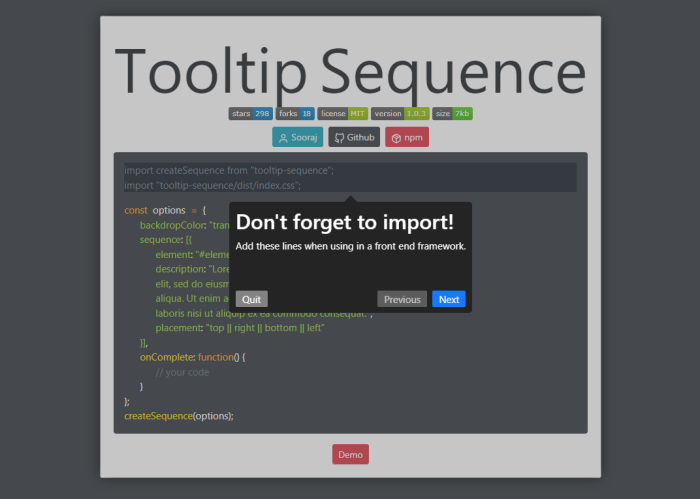
8. Tooltip Sequence: Create responsive tooltip sequences
Tooltip Sequence enables you to build a sequence of tooltips on your app. It’s a JavaScript open-source library for product tours that requires Hugo to run the dev server. It was designed to be responsive, meaning your tooltips will display correctly across a range of devices, including mobile platforms.

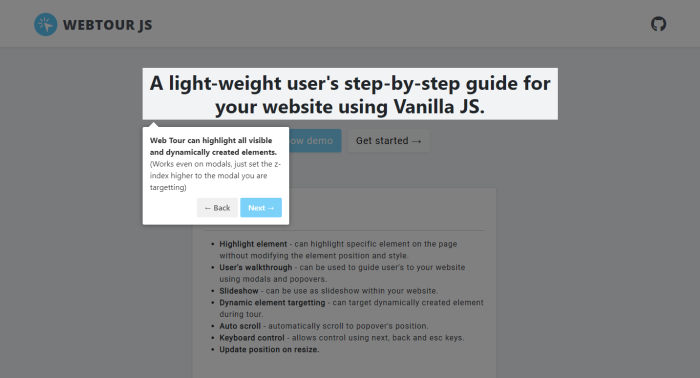
9. Webtour.js: For dynamic and engaging user onboarding experiences
Webtour.js is one of the more robust product tour open-source libraries out there. It comes with basic product tour-building features, and has several advanced functionalities such as highlighting elements, dynamic element targeting, and keyboard control.

10. Tourguide.js: A simple-setup alternative for onboarding
Tourguide.js is a lightweight alternative to other JavaScript libraries that rely on JQuery. It’s clean, easy to set up, and gets the job done. When it comes to creating tours, Tourguide.js excels with multiple customization options, including HTML content, dialog positioning, and step sequencing.

Why choose a JavaScript library for efficient user onboarding
JavaScript onboarding libraries offer a powerful way to build custom product tours. Here are some reasons you might choose a JS library:
You know how to code: A JavaScript product tour library is essentially a DIY tool. You’ll need to know your way around code, at least for front-end development with JS and CSS. If you don’t know how to code or you don’t have readily available dev resources, Chameleon is a great alternative as a no-code solution that lets you build on-brand onboarding tours.
You want to save money: One of the big advantages of JS-built product tours is that they’re often open-source, which means they’re free of charge. If you need a commercial license, there are services available and they often come with a lifetime license while costing less than a more robust no-code product adoption platform.
You want to be agile: A JS onboarding library enables you to deploy quickly and with full control over what you publish. But once again, to get the most out of the library you’ll either need to be well-versed in your coding knowledge or should turn to a no-code solution like Chameleon. No-code solutions are often faster and have a much smaller learning curve than training yourself or your team in coding languages.
Don’t know how to code? Here’s a no-code alternative to JavaScript product tour libraries
Coding isn’t for everyone. And even if you’re a coding wizard, you might not want to spend a lot of time building and maintaining user onboarding tours. This table summarizes the benefits of building vs buying so you can decide for yourself how to build your JavaScript product tour library.

👉 Check out this interactive demo of building a Tour with Chameleon, no code needed.