Creating a new user interface from scratch each time you want to test a new product or an idea for a new feature can be time-consuming and expensive. Free design resources such as UI kits can help shorten the testing and iteration phases, get your product to market quicker, and make you look more professional along the way.
Why use free design resources for your SaaS business
As an invaluable tool for product teams of all sizes, UI kits enable designers and managers to simplify the task of finding a solution to a design problem and maintain a unified look across all outputs. The customizable kits typically contain a collection of assets that cover everything from icons and illustrations to wireframes and app layouts.
While there are plenty of options hidden behind paywalls, free UI kits are far from lite versions. In fact, a quick search for free design resources will bring up a whole host of sleek options, perfect for your next project. To save you time, we’ve rounded up ten of the best free UI kits out there, along with the details on how to implement them.
10 best free UI kits and how to implement them
1. Landing page UI kit

Landing pages are arguably some of the most essential web pages for a website or an app. Create a great first impression with this free landing page UI kit, available on Behance.
With more than 80 layouts in popular categories, this free design resource contains everything you need to create sleek, minimalistic landing pages that convert. This UI kit is an excellent option for businesses looking to modernize their look or add pops of color to their pages.
What’s included: 80+ layouts, style guide, pixel-perfect elements, and relevant icons
Compatible with: Photoshop and Sketch
2. Wireframe kit

Brought to you by InVision, this intuitive wireframe kit allows you to create large-scale design projects with ease. The free design resource contains a large library of ready-made layouts, components, and symbols, enabling you to create prototypes quickly while maintaining high-quality design.
Find layouts for popular page categories, including headers and footers, blog post templates, feature pages, testimonials, and FAQs, alongside free web fonts and more in this all-in-one design resource.
What’s included: 190 templates, 200+ UI elements, 19 categories.
Compatible with: Photoshop, Sketch, and (InVision) Studio
3. Dashboard UI kit

This is another comprehensive kit from InVision, perfect for building dashboards or getting a headstart on your design system. Fully scalable, this dashboard UI kit can be used to produce and test responsive web experiences across small, medium, and large screen sizes to ensure compatibility.
It comes with 10 core page layouts with templates for everything from sign-in and user profiles to analytics and chat functions. And for product teams looking for customization options, the kit’s color scheme can be easily adapted to fit your company style, ensuring a sophisticated, on-brand result.
What’s included: 300+ UI elements, 70+ components, 30 screens, 10 layouts
Compatible with: Photoshop, Sketch, and (InVision) Studio
4. Messenger app UI kit

For product teams looking to quickly create a messenger app or add chat options to a product, this messenger app kit available on the UI8 platform can be an invaluable resource.
Compatible with Figma, the kit comes with a complete design system that lets you personalize everything from typography and colors to button size and positioning. The organized layers make navigating a breeze, and the clean design should please even the fussiest user.
What’s included: 27 screens, 28 components, organized layers, support auto layout
Compatible with: Figma
5. 3D icon kit

3D icons are an effective asset for creating compelling compositions. If you’re looking to enhance your landing pages, mobile apps, design presentations, and more, this 3D icon kit, downloadable from the UI8 platform, offers SaaS-related icons that could come in handy.
By applying these high-resolution, ready-to-use icons available in a PNG file format, you can add depth and intrigue to your next project in a matter of minutes.
What’s included: 15 3D icons, available as PNG files with transparent backgrounds
Compatible with: Photoshop and Figma
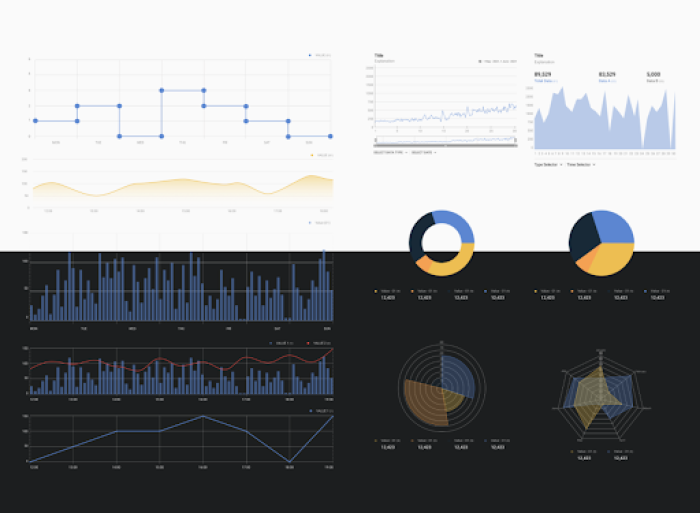
6. Chart UI kit

For developers, designers, and product owners, the ability to convey key information clearly is an invaluable skill. With this chart UI kit, you can organize data, analyze results, or track progress more efficiently.
Whether you’re giving a presentation, developing an app, or adding more information to website pages, this UI kit should be your go-to.
What’s included: 10+ chart types, 20+ variants, dark and light mode options, fully responsive design
Compatible with: chart.js, FusionChart, and Figma
7. iOS UI kit

For creating iOS apps, this iOS UI kit from UI Garage is a must-have for your collection of design elements and components. It is entirely customizable to suit your product needs. The kit contains 102 screens and a design system so you can create fully functional native products quickly.
What’s included: 102 screens, design system, iOS components, UI elements, templates
Compatible with: Figma
8. Login screen kit

Getting people to the sign-up page is the hard part. Once they are there, make sure the rest of the journey is streamlined by adding key elements and functionality to your sign-up pages with this free login screen UI kit from Envato Elements. With options for both desktop and mobile, this login screen UI kit will ensure that users can access your product from anywhere.
Each component has been designed with a practical use case in mind, so changing the colors and styles to match your brand is simple. The kit is organized into layers, making integrating it with your design even easier.
What’s included: log-in screens for desktop and mobile
Compatible with: Photoshop (CS6 Smart objects used)
9. Widgets UI kit

If you’re building an app, a widget UI kit makes adding all the key elements quick and easy, helping you get to the Beta phase faster. This widgets UI kit is available on UI Garage, and it contains clean templates for all the key widgets you might need.
Keep your theme consistent and ensure your app’s interface is professional and user-friendly with this versatile UI kit.
What’s included: widget templates for various use-cases in apps
Compatible with: Adobe XD
10. Mobile app UI kit

If you’re looking to release an app, this mobile app UI kit from InVision is going to help you design one that tops the charts. You can ease the building process with these 60 unique, minimalistic templates covering 12 categories and over 80 UI elements.
This kit is fully optimized for mobile (obviously) and completely scalable thanks to vector-only shapes. It features a minimal design and pixel-perfect components. In other words, it contains everything you need, all for free.
What’s included: 60 unique templates, 12 categories, 80+ UI elements
Compatible with: Photoshop, Sketch, and (InVision) Studio
How to find the right use case for your product
UI kits typically have two primary use cases:
For rapid prototyping
For the final product design
The pre-made UI kits, like the ones featured on our list, are particularly useful for rapid prototyping. The elements can be used to quickly mock up pages or screens, take an idea, and make it a reality. These designs can then be used for version control, feature idea pitches, in closed feedback groups, and in the early stages of product development.
Using customizable kits can be a time-saving way of developing the final product, although some teams prefer creating their own UI elements during this stage for more flexibility.
Regardless of whether you’re opting for a pre-existing version or building your own from scratch, UI kits are so versatile that they can be used at any stage of the product development process.
That being said, there are certain areas that really benefit from UI kits, especially if you’re looking to improve customer experience. For example, illustration-based UI kits are a great way to add personality to web pages. Or, you can use them to showcase different use cases for your product. Customizable illustrations can also be a good way to ensure brand alignment.
Similarly, icons and other customizable elements can be useful during product walkthroughs to draw attention to certain aspects. If you’re trying to explain complex steps, adding a visual element can make it easier for users to understand.
How to customize the UI kit to fit your brand
The great thing about UI kits, since many can be fully customized, is that there’s no way to tell you’ve used these handy design resources in the first place. As anyone who has tried to establish a brand identity will know, consistency is key. So, if you are opting to use UI kits to speed up your development process, then incorporating key branding elements is a must.
A strong brand has an established style, whether that’s a minimalist aesthetic, bold color pops, distinctive fonts, layouts, or anything else, so you want to make sure you can customize the assets available in the kits. Incorporating brand colors is one of the easiest ways of ensuring consistency across your outputs. For kits with limited/fixed color options, pick neutral tones and add your brand colors to aspects you’re creating yourself. You’ll know your job is done when you have achieved a unique look.
How to use free UI kits to improve the overall product experience
With UI kits, your product teams can work smarter, not harder, to produce winning results and ensure a high-quality product experience. UI kits’ pre-made nature means you spend less time in development while still putting out high-quality products, and if the need arises, you are equipped to respond to issues quickly.
Think of these scenarios:
A landing page not converting? Make the edits using a dedicated UI kit and get it back up and running before anyone notices.
Experiencing negative feedback for your mobile app? Update the interface with UI kits compatible with iOS and/or Android.
Data not displaying correctly? Chart UI kits can provide you with templates to build on and improve the look and feel of your dashboards.
You get the idea.
UI kits are also useful for improving your product experience even before you launch to market. New ideas can be materialized and tested using high-res wireframes, mockups, and prototypes enabling you to gain feedback on a product that’s as close to the real thing as possible.
Final thoughts on using free UI kits
UI kits make a great addition to any product design team’s workflow. Whether you’re trying to speed up development, maintain style consistency across the product, or just create a more engaging, user-friendly product, these kits can help you achieve it. With plenty of high-quality, free design resources available online, you can spend your development budget on areas that really need it.

Weekly advice to make your product stick 💌
Be the first to get the latest product best practices and resources